Did you know that over 40% of Google’s SERPs display images? That’s right—images are a major source of content for search engine users. They make pages easier to read, help in explaining a subject better, and are visually more attractive. But to make the most of your images, you need to make them accessible. And the best way to do that? Using alt text.
Incorporating alt text into your images, such as product photos, can drive more visitors to your eCommerce store. Offering a textual alternative to your images helps those visually impaired interpret your images via screen readers. Properly formatted alt text also contributes to how search engine crawlers index and rank a website.
In this post, we’ll tell you everything you need to know about image alt text. You’ll learn about its definition, importance, creation steps, and much more.
How important is alt text?
Alt text is a vital component of website accessibility. It provides a source for text-to-speech readers to read from, allowing blind or visually impaired users to conveniently and effectively use any website. It also provides an alternative for the webpage to display in case of a connection issue or malfunction. As a facet of creating a more accessible online world, alt text is vital, but it also aids in a website’s online presence as an SEO tool.
Alt text and SEO
Descriptive alt text allows search engines such as Google to read images as text, adding it to the repertoire of data on hand. By providing accurate and concise alt text, search engines will use it to further connect the site to its list of results in a given search.
For example, a site intended for selling computer parts will benefit from providing both images of those parts are comprehensive alt text. For each image, the alt text will cover the complete specifications of the parts shown. This will double the amount of relevant text that will be read by search engines on that page, improving its chances of being shown higher in the results list.
Since Google algorithms can only read the basic information of an image – i.e., a red car in the style of an SUV – it cannot include that image in a series of results regarding a search for Volkswagen cars. The addition of alt text describing the car – “red car, 2022 Volkswagen T-Cross” – will then include the image and any other text on the webpage.
Alt text and Image Search SEO
As you optimize for Image Search, make sure to help photos to appear in return for text-based queries. This requires you to follow best practices such as:
· Relevant file names
· Schema markup
· Alt text
These elements help search engines understand your images better and produce a relevant image search result. Remember that search crawlers like Googlebot can’t view images on a webpage like human visitors can so avoid leading the interpretation to them.
For instance, Google might come across the following image and decipher that it’s a suited man slapping another man someplace.

But if you’re trying to rank for “Will Smith slaps Chris Rock at the Oscars,” you’ll need to provide a clue to the search engines.
Alt text and user experience
Alt text not only improves the user experience for people with disabilities; it helps website owners deliver a better UX to everyone. For example, if a visitor is using low-speed internet, all the images on your storefront may fail to load. In this case, the person will also see the alt text along with the broken link icon, allowing them to understand what the photo wanted to convey.
Likewise, a website visitor might be able to view an image on the left. But if a bandwidth issue, disability, or another problem prevents them from doing so, then they will see or hear alt text on the right. This will result in a better user experience than if there was no alt text.
How do I write good alt text?

1. Use specific descriptions – As each image on a site is intended to convey a specific meaning, its alt text must be as specific as possible. For a user who is blind or visually impaired, seeing the image is not an option. Therefore, the more the image is conveyed through its alt image, the better the user can “see” it. In the case of decorative images (ones that do not serve a purpose beyond aesthetics), alt text need not be as accurate.
2. One hundred twenty-five characters or fewer – while this is no longer an exact rule, many programmers still use it. Due to processing limitations, older screen readers used 125 characters as a hard limit. However, it is still an unofficial rule today, especially by content creators and for SEO.
3. Use keywords often – where relevant, using keywords in the alt text will add another layer of SEO to a webpage. This is best done by casually integrating them into the image description, keeping them relevant to the image, and not just shoehorning them in.
4. Don’t overuse keywords – most search engine algorithms can tell when keywords are used senselessly – otherwise known as “keyword stuffing.” Ensure all alt text is relevant to the image and not just a string of SEO keywords, as these results might be removed from search engine results. Keep all alt text natural and descriptive without drowning it in keywords.
5. Avoid using images for text – Search engines cannot read the words on images like they do text. Therefore, avoid using images that contain words to describe a product or idea. If any images on a site do contain words, it is best to include these in the alt text if they are needed as part of SEO.
6. Only use descriptions – alt text does not need phrases such as “picture of” or “image of” within. As it is already describing an image, adding this only wastes the number of characters available. Stick to descriptive words only without superfluous content.
7. Check the best practices for complex images – more complex images need more description, so follow the best practices outlined. This will ensure all pertinent information is conveyed for the voice-to-speech software, keeping the image relevant and useful.
8. Don’t forget form buttons – including alt text for form buttons such as “sign up” or “log in” will add them to the reader’s list. If they don’t have alt text, they won’t be read, so every one of them must be included to provide greater accessibility for those that need it.
9. Leave out the unnecessary things – Some things are best to leave out when writing an alt text for your image. These include multiple punctuation marks, overly detailed or poetic descriptions, and emojis.

Bad alt text: Man using Airports.
Better alt text: Man in a black shirt using Airpods.
Best alt text: Man in a black shirt using Airpods to answer a call.
Bad alt text: Man ordering McDonald’s.

Better alt text: Man ordering McDonald’s on a smartphone.
Best alt text: Man ordering a Mcdonald’s Veggie McChicken Burger on a smartphone.
Editing image alt text on your Shopify Store

Is your Shopify store full of images that don’t include alt text? Adding them manually is likely to eat several hours of your time. So, it’s best to use an app like SEOAnt to automate the process.

SEOAnt automatically edits your image alt text based on the template you choose, improving your SEO and user experience. This saves you from having to open every photo and write an alt text for it from scratch.
Steps to use SEOAnt to Edit Image Alt Text

1. Log in to your Shopify administrator account.
2. Open SEOAnt’s website and select Our APP from the top menu.
3. On the page that appears, click Add an app.
4. In the Shopify admin, click the green “Install app” button to proceed.
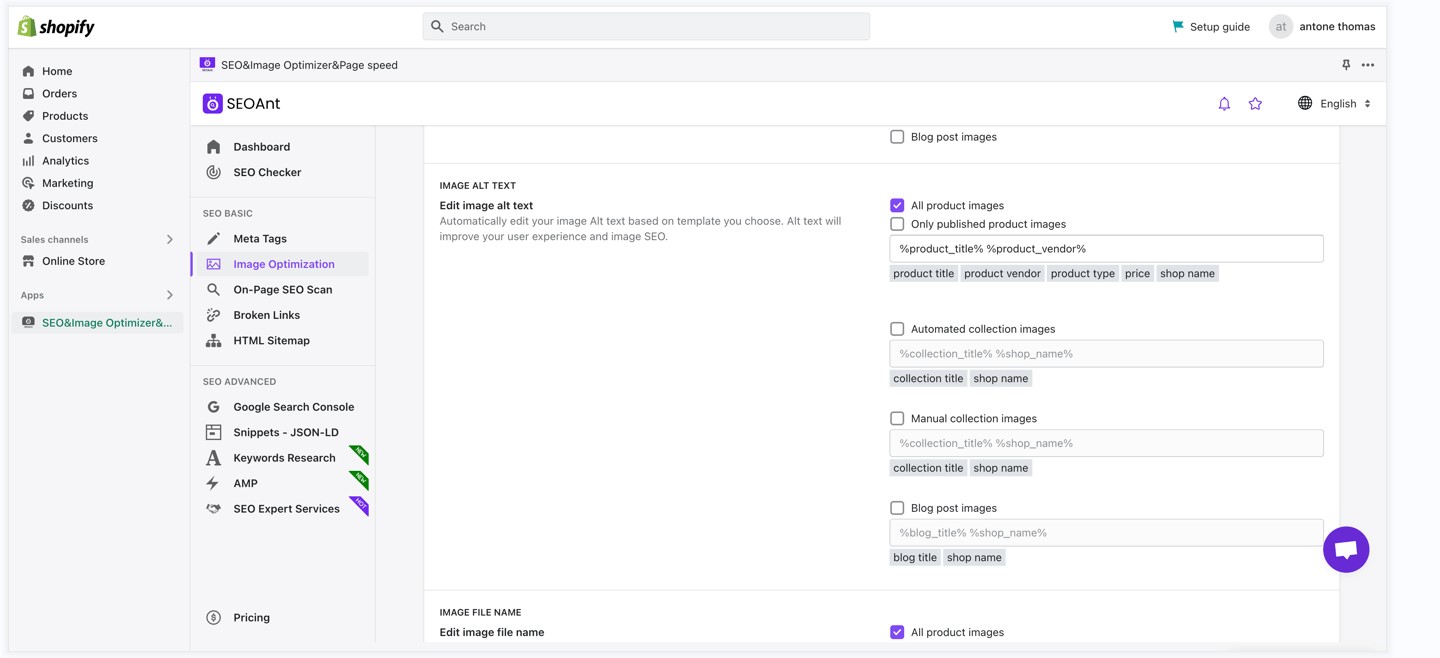
5. Finally, select Image Optimization in SEOAnt’s dashboard, scroll down to the IMAGE ALT TEXT section, and check the box for all product images.
Note: SEOAnt lets you choose whether you want to optimize all or only published product images. Choose the option that suits your needs best.
Conclusion
Alt text is an afterthought for most eCommerce businesses, but it’s time you start paying attention to it, so you don’t miss out on the benefits of organic visits via Image Search. Use the tips and strategies mentioned above to create your alt text, and you should experience a decent uplift in overall ranking and traffic.