
Please kindly follow the guidelines below with sample screenshots on how to fix “Missing Favicon” issue.
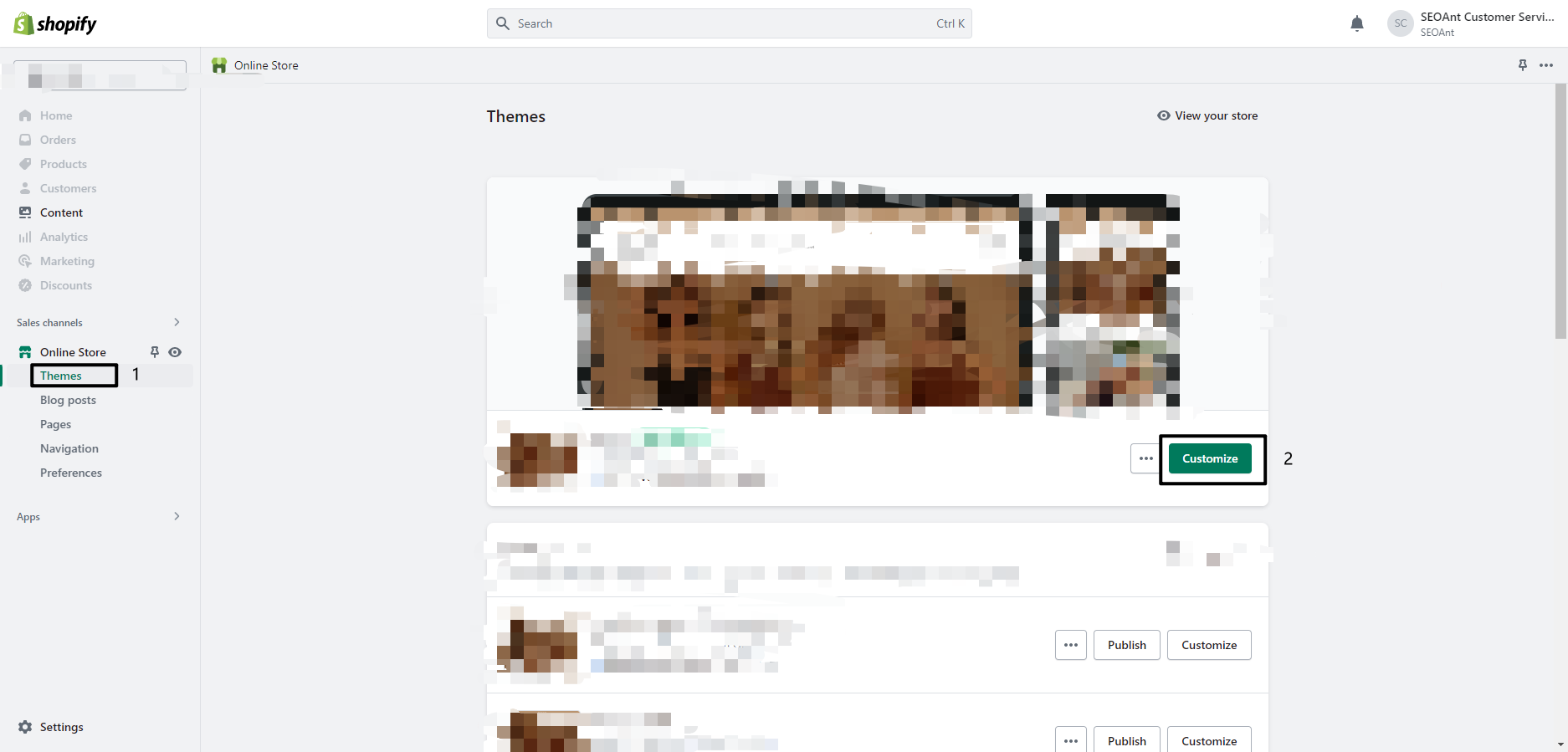
1. Go to your Shopify –> Online Store –> Themes
2. Click Customize button.

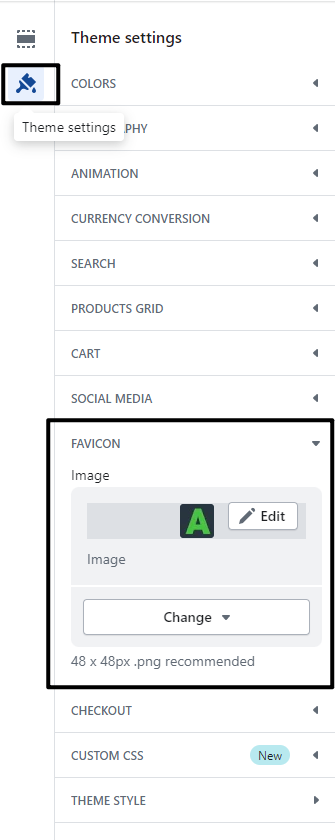
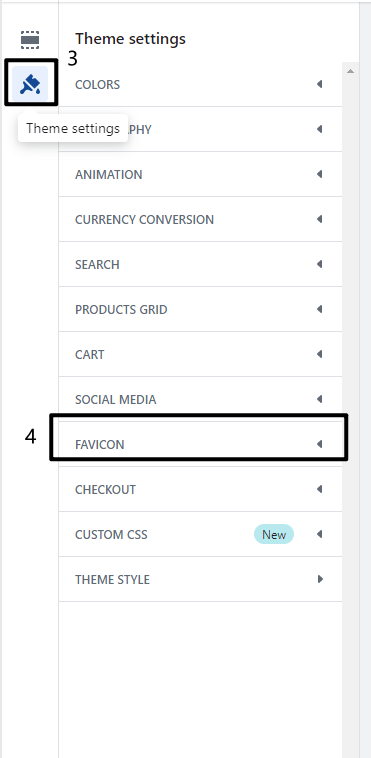
3. Select Theme settings.

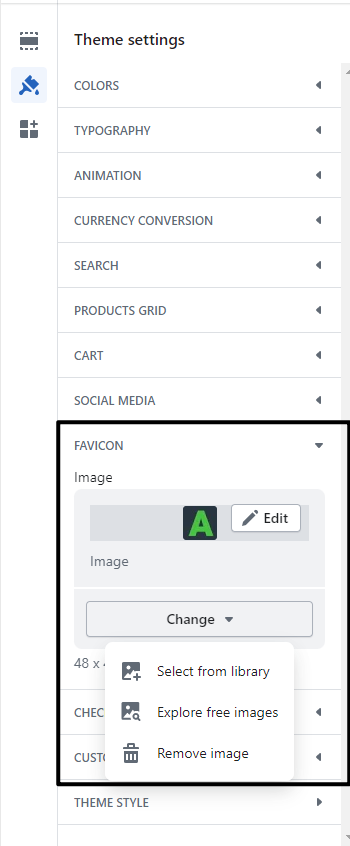
4. Select Logo option and you will see Favicon under it. Please select related images as a Favicon or upload another image as a Favicon after clicking Select image.